About Little Golem
Little Golem is a puzzle adventure game that revolves around the mechanic of tilting the world and rolling around. This ongoing project began development in 2017 and the current team is composed of 5 members who are all part UMBC's Game Developers Club.
Skyler O'Neill: Project Lead, Programmer, and Level Designer
Zachariah Hale: Programming Lead and 3D Artist
Josh Ludlow: Art Lead
Mario Mayo: Music, Concept Artist, and 3D Artist
Miguel Fuentes: 3D Character Artist and Animator
Try It Out For Yourself
Want to see our progress on the demo? Go to the link below, and type in the password. Extract the files somewhere and run the exe. Make sure to set the quality to fantastic, we haven't set the default quality to fantastic yet. You can play using mouse and keyboard, but the game is designed to be played with a Xbox controller.
Mouse and keyboard controls:
WASD to move and change tilt direction.
E to interact.
Left Mouse click to roll(After unlocking).
Right Mouse click to tilt(After unlocking).
Hold Left Shift to dash(After unlocking).
Esc to enter pause menu.
My Programming Work
Camera
The camera in Little Golem was one of the first things I developed for the game. The camera smoothly follows the player once they have strayed a specified distance from the center of view. The speed that the camera moves scales according to how far from the center the player is, allowing it to quickly catch up with a fast moving player, and smoothly slow down as it approaches the player.
When entering tilt mode, the camera smoothly zooms out, allowing the player to see a larger portion of the level they are tilting. When tilting in a direction, the camera rotates in that direction to make it look like the world is being tilted.
Tilt Physics
No, the whole game world is not tilting, its just looks like it is. If you already read how the camera works, you know that the camera rotates in the direction of the tilt, in order to make it look like the world is tilting. When the player tilts in a direction, a force in that direction is added to all objects containing a script that inherits from the TiltableObject class.
My primary goal for the tilt physics in this game was to have the least amount of constraints on the physics objects while retaining usability in a grid-like puzzle system. For the crates in the game, this meant constraining the rotation on the upward axis. This prevents the the crates from ever becoming unaligned so that right is always right, and forward is always forward.
If a crate were to tip over on its side, the constrained "upward axis" would now be pointing horizontal, which means that the crate is now constrained on a horizontal axis, relative to the world axis. My solution was to add a rotational force that scales with difference in angle between the crate's rotation and the ground beneath it. Basically the crates act like round-bottomed dolls that always sit upright, the only difference being that the crates consider the normal of the ground beneath them to be the "upright direction" so that the crates can slide up and down ramps like a normal crate would.
NPC AI
The AI system in Little Golem is one of the more complicated systems I developed for the game. My goal for the AI was to make it easy for anyone on the team to write the AI for a character. Currently, the AI works by giving the character a file that contains a list of actions. When the player enters a room containing an NPC, the character will begin reading from the file and performing the listed actions. The current actions include saying something, walking to a location, turning in place, waiting a specific amount of time, starting and ending the theme song associated with the character, changing and saving information about the character (Current room, spawn location for that room, current action script, etc.), and removing the character from the scene.
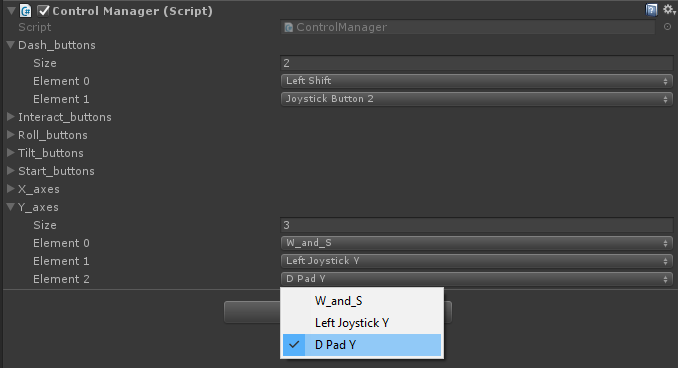
Control Manager
While developing Little Golem, the team found Unity's built-in input manager to be disorganized and overall hard to use. The control manager allows the team to quickly change the controls for the game as well as disable controls for the player during certain scenes and when paused.
The Control Manager functions similarly to the Unity Input Manager, allowing you to check if a button or key is pressed. Each action(key down, key hold, and key up) also has a corresponding event that can be used. This gave us the option of coding using accessor methods or using events.